iOS 6 introduces a new feature to Safari that should help app developers clean up their websites and convert more visitors into customers. Apple calls it Smart App Banners. The goal of this feature is to provide app developers with an easy way to direct visitors of their website to their app without having to resort to awful and clumsy pop-ups.

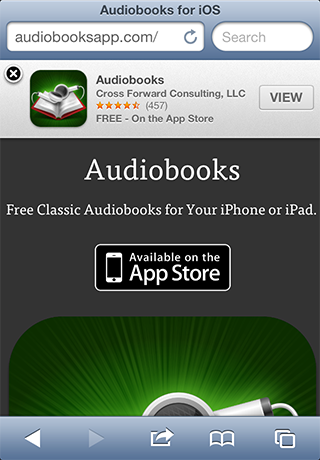
Here is a smart app banner as implemented for the promotional site for my Audiobooks apps (audiobooksapp.com). The user will be presented with a clean banner showing your app’s icon, title, company name, star rating and price. Next to this is a button that will take them right to the purchase page for the app in the App Store. If the user already has the app installed then it automatically changes to a button for launching the app.
Adding this to your website is incredibly straightforward. Simply add the following meta tag to the head area of your site html.
<meta name="apple-itunes-app" content="app-id=311507490"/>
Replacing the value for app-id with the iTunes identifier for your application.
If you have an affiliate code you can add it to the link by filling in the affiliate-data field. The value for this is what you would typically append for an iTunes affiliate short link. I walked through the process of getting setup for affiliate codes here.
<meta name="apple-itunes-app" content="app-id=311507490, affiliate-data="partnerId=30&siteID=k1CkFsOh4nQ"/>
You can also go a step further and add another parameter to your tag called app-argument. This value is then passed to your application on launch. You can use this value however you like. Some possible uses might be to show the user the same content they were looking at on your site or perhaps populating some user fields in the app. It needs to be a full URL (scheme://text) but you can put whatever you like in it since it is just passed directly to your app. You don’t even have to register a custom URL handler for this to work.
<meta name="apple-itunes-app" content="app-id=311507490, app-argument=http://bookID/1234"/>
The value is passed to your app as the url parameter to this UIApplication delegate method:
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
That’s it. Anyone visiting your site will now get this clean and context aware banner. If you are an app developer please take the 2 minutes needed to implement this. Gaudy popups promoting your app were detestable before but are now downright inexcusable.